Setting up your homepage is among the most necessary settings for your store. This part is also responsible for displaying the products to the customer on the home page with multiple options.
Through this section of the store theme settings, you can design and organize the home page according to what you want.
There are many options for adding certain sections to the home page, and the "slider" is one of these options.
Adding sliders to the home page
To add a professional slider to your store's homepage, try to follow the next practical steps :
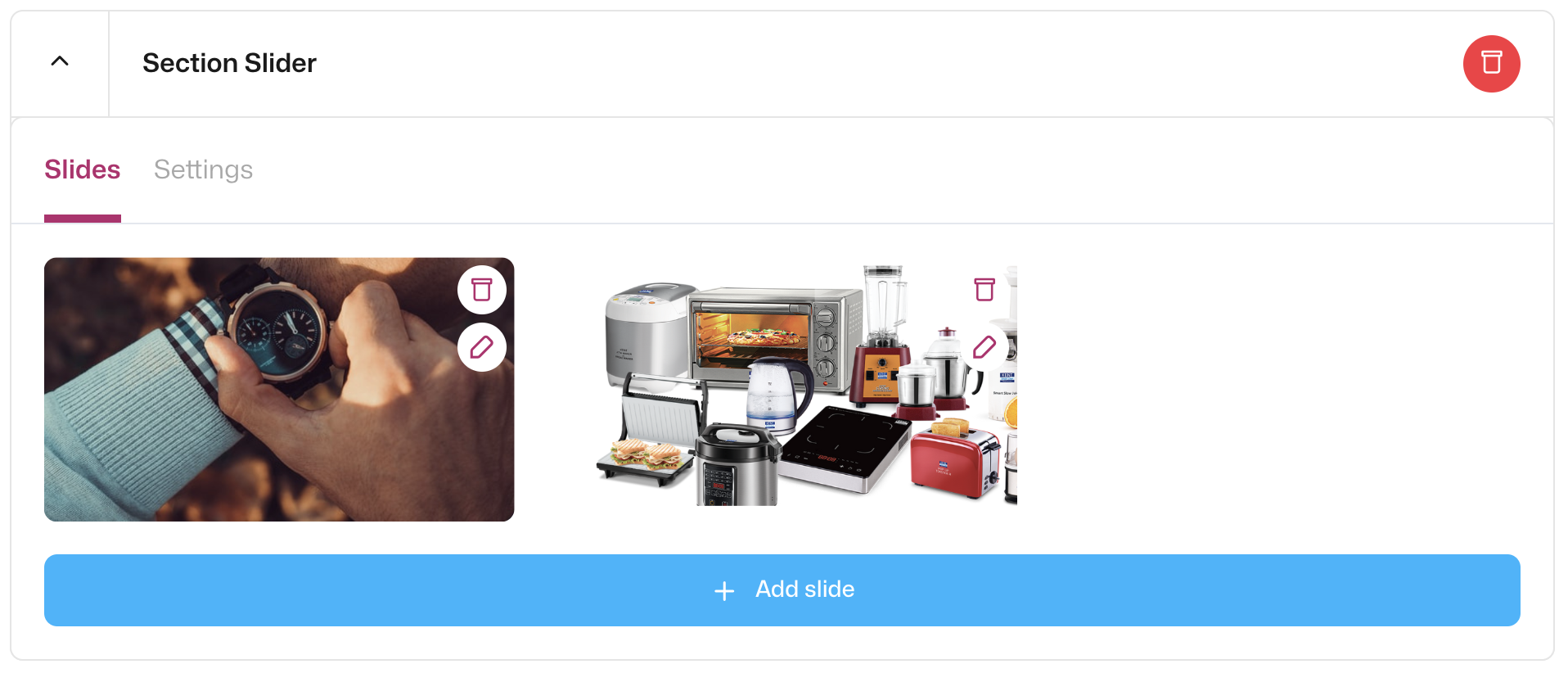
If this is the first time you configure this setting, you will notice that there is a "default slider" (with two images from our design) that we provide to the new user as an example, therefore, delete this slider and press the "+ add slide" button.

For desktop try to use a slideshow image with this size: 1600px x 500px, and for mobile, the slideshow image must be 500px x 250px.
On the other hand, you are free to choose the type and the content of your slider, whether to upload promotional images for the products or services that you display in your store or another kind that the slider may include (offers/discounts / free delivery/indication of payment methods ... etc.)
You can also put a title for any image you upload as a slider, you have also the ability to choose the color that suits your slider theme best.
In the slider settings, you have several options for adjusting some details:
- The duration of the image appearing before moving to the next image (5 seconds ... 10 seconds)
- Height customization (for desktop only)
- Text size (small/medium/large)
- The format of the slider (horizontal/vertical)
- Darken the slider by activating the "Overlay" option or leaving it at the original clarity
It should be noted that it is possible to add more than one image in one slider and add more than one slider on the home page, and you can drag the slider section to the bottom or to the top according to the positioning that you see fit for your store.